Favicon w najprostszym tłumaczeniu oznacza „ikonę ulubionych”, małą grafikę wyświetlaną obok adresu URL, która jest widoczna na karcie przeglądarki, a także na liście zakładek czy w sekcji Ulubione witryny. Jej kluczową rolą jest zwiększenie widoczności witryny w przeglądarce i jej łatwą identyfikację wśród innych kart czy zapisanych stron. Jak dodać favicon w witrynie WordPress? Dowiedz się więcej z naszego poradnika.
Co to jest WordPress?
Favicon to niewielka ikonka, obrazek graficzny, który większość użytkowników zobaczy w przeglądarce internetowej na karcie otwartej witryny lub na liście zapisanych, ubulionych, witryn.
Nie wnosi ona korzyści dla SEO witryny internetowej, ale może pomóc w brandingu Twojej witryny i odegrać ważną rolę, kiedy zechcesz, aby użytkownicy szybko identyfikowali witrynę w przeglądarce. Stanie się to na pewno wtedy, gdy będą mieli otwartych wiele kart jednocześnie lub będą przeglądali listę ulubionych, zapisanych, adresów URL.
Favicons to doskonały sposób na przekazanie Twojej marki online i sprawienie, by Twoja witryna wyglądała bardziej profesjonalnie.
- Czym jest Favicon, jak go stworzyć i czy jest potrzebny mojej witrynie?
Kiedy korzystasz z popularnego systemu CMS WordPress, którego dotyczy ten poradnik, dodawanie ikony Favion jest naprawdę proste i wykonasz to bez instalowania dodatkowych wtyczek, z dowolnej grafiki, jaką wczytasz do biblioteki mediów.
Możesz korzystać z dodatkowych rozwiązań, tak samo, jak i generować favicon za pomocą programów graficznych i narzędzi online.
Zobacz, jak łatwo dodać favicon do witryny WordPress.
Favicon to obraz w kształcie kwadratu (kadrowany do kwadratu) o niewielkiej rozdzielczości. Nie każdy obraz będzie nadawał się do tego, aby przekształcić go w favicon.
W osobnym artykule wyjaśniliśmy, czym dokładnie jest favicon, jakie wymiary ma ikona witryny oraz w jaki sposób możesz go utworzyć.
- Czym jest Favicon, jak go stworzyć i czy jest potrzebny mojej witrynie?
WordPress pozwala na przekształcenie dowolnej grafiki w favicon lub wczytanie nowej. Skorzystaj z poniższej instrukcji, aby dodać ikonę witryny WordPress:
- Zaloguj się do panelu WordPress.
- Przejdź do sekcji Wygląd > Dostosuj.
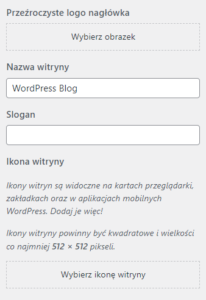
- W zależności od wybranego szablonu, ustawienia favicon mogą być dostępne w różnych lokalizacjach. Przeważnie znajdziesz je w sekcji Tożsamość witryny.

- Skorzystaj z opcji Ikona witryny.

- Wybierz ikonę witryny.

- Prześlij plik lub wybierz go z biblioteki mediów.
- Przytnij obrazek.

- Zapisz ustawienia.