Dodawanie treści i mediów, np. orazów, stanowi podstawową funkcjonalność, jaką oferuje edytor WordPress, z którego korzystasz podczas edycji i tworzenia wpisów i stron. Jedną z bardziej pożądanych funkcji, która może zmienić wygląd wpisu lub strony, jest możliwość umieszczania obrazów lub innych mediów obok tekstu, a nie jak zwykle ma to miejsce jeden pod drugim. W WordPress możesz to zrobić korzystając z kilku dostępnych bloków. Zobacz, jak dodać obraz obok tekstu.
Co to jest WordPress?
Podczas tworzenia wpisów i stron, najczęściej koncentrujemy uwagę na treści, jaka zostanie umieszczona. Media, np. obrazy, galerie i filmy, stanowią atrakcyjny dodatek do tekstu. Jednak nie tylko pełni on formę dekoracji, może dostarczać ważnych treści, obrazować tekst lub pokazywać określone schematy, których nie da się opisać.
Obraz umieszczony wraz z tekstem zwraca uwagę różnych odbiorców, użytkowników, przez co możesz zatrzymać ich dłużej na swojej witrynie. Dodawanie tekstu i obrazu lub innych mediów w CMS WordPress jest naprawdę proste, dzięki systemowi bloków, które działają w oparciu o mechanizm przeciągnij i upuść.
Redagując wpis lub stronę, możesz dodawać nagłówki, akapity, media, kod HTML, formularze, galerie i wiele innych elementów. WordPress przygotował dedykowane bloki do obsługi obrazów, a także jedną z bardziej poszukiwanych funkcji (rozwiązania), jakim jest umieszczanie obrazu tuż obok tekstu.
- Jak dodać obraz lub galerię w CMS WordPress?
Taki układ jest idealny, aby szybko pokazać użytkownikowi to, o czym właśnie czyta, uzupełnić informacje wskazane w tekście obrazem lub odwrotnie, zainteresować go obrazem do zapoznania się z treścią wpisu.
Zobacz, jak szybko umieścić obraz obok tekstu w WordPress. Bez instalowania dodatkowych wtyczek możesz skorzystać z dwóch pokazanych poniżej rozwiązań:
- dodaj blok Media i tekst,
- dodaj blok Kolumny, a następnie umieść w nich bloki mediów i tekstu.
W CMS WordPress znajdziesz dedykowany blok odpowiedzialny za obsługę układu Media i tekst, a więc obrazu i treści umieszczonych obok siebie:
- Zaloguj się do panelu WordPress.
- Przejdź do sekcji Strony/Wpisy.

- Edytuj istniejący lub utwórz nowy.
- Dodaj nowy blok: Media i tekst.

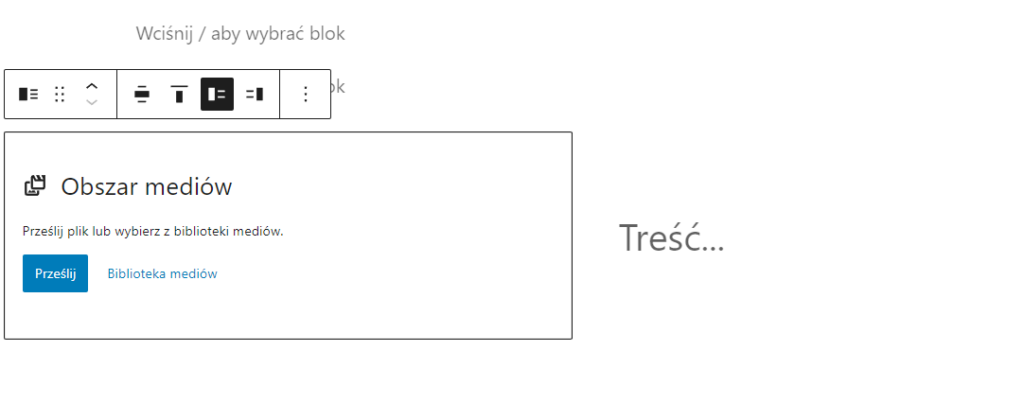
- W obszarze mediów dodaj obraz, film lub inny plik, przesyłając go z dysku komputera lub wybierając z biblioteki mediów.

- W obszarze Treść dodaj tekst.
- W obszarze Treść możesz zmieniać rodzaj treści, np. określając nagłówki, akapity czy listę.
- Opublikuj lub zapisz wpis/stronę.
- Jak dodać atrybut alt i title obrazu w WordPress?
Innym rozwiązaniem jest korzystanie z bloku Kolumny. W odróżnieniu od Media i tekst masz większe możliwości personalizowania zawartości sekcji oraz umieszczanie kilku obiektów obok siebie, np. dwóch obrazów i tekstu:
- Zaloguj się do panelu WordPress.
- Przejdź do sekcji Strony/Wpisy.
- Edytuj istniejący lub utwórz nowy.
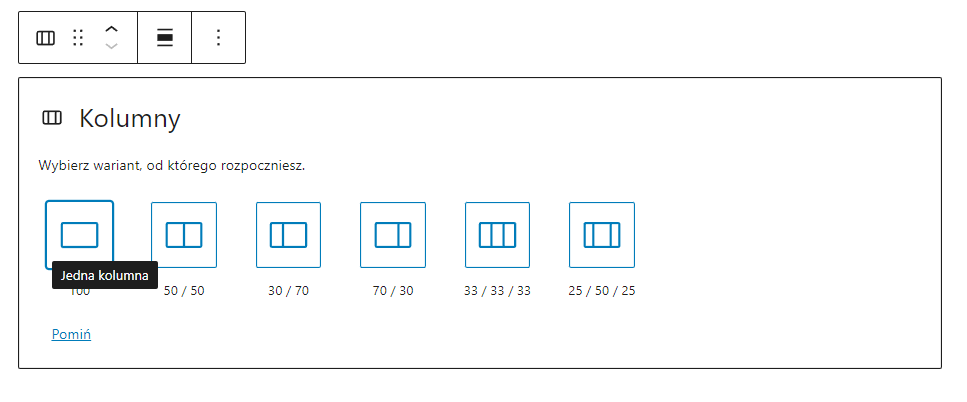
- Dodaj nowy blok: Kolumny.

- Określ ilość i proporcje.

- W kolejnym kroku dodaj nowe bloku w poszczególnych obszarach, np. dodaj bloki Obrazek, Galeria, Akapit, Nagłówek, itp..

- Opublikuj lub zapisz wpis/stronę.